
在本地开发的时候,还是用单个的图片,跟图集没有关系,只是在构建之前,在图片文件夹下创建图集。构建之后,cocos creator会生成对于的图集。
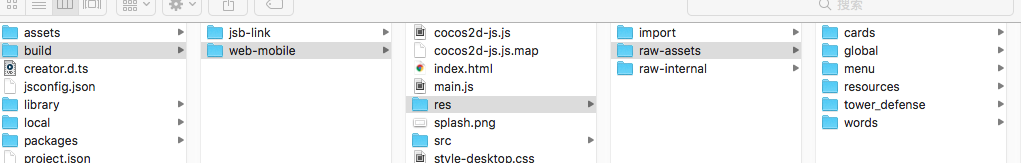
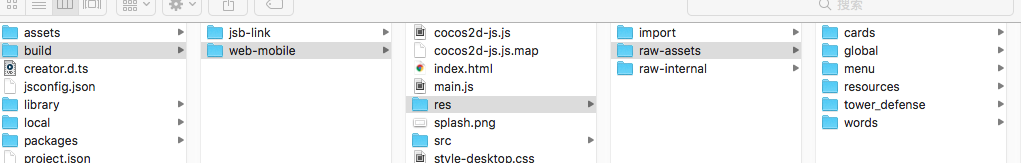
如果是打包web项目,构建后生成的图集位置在 build/web-mobile/res/raw-assets下。如果是ios项目,在build/jsb-link/res/raw-assets下
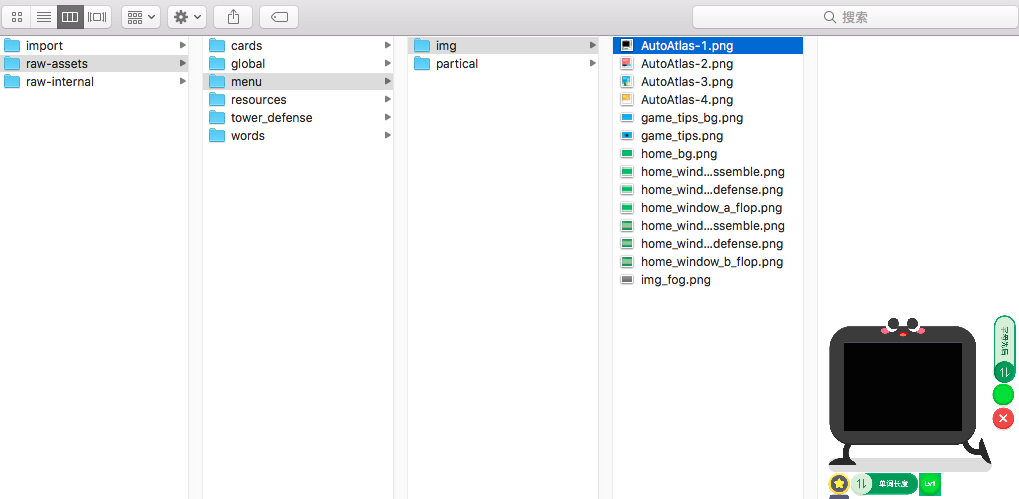
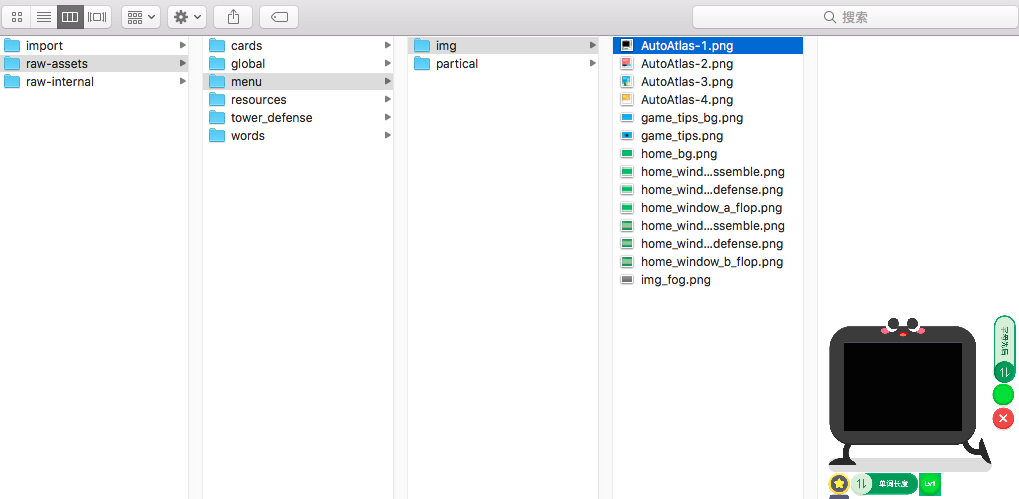
生成的:

本文共 492 字,大约阅读时间需要 1 分钟。

在本地开发的时候,还是用单个的图片,跟图集没有关系,只是在构建之前,在图片文件夹下创建图集。构建之后,cocos creator会生成对于的图集。
如果是打包web项目,构建后生成的图集位置在 build/web-mobile/res/raw-assets下。如果是ios项目,在build/jsb-link/res/raw-assets下
生成的:

转载于:https://www.cnblogs.com/xiaochongchong/p/9681414.html